
Pure CSS Dropdown Menu With Submenu Simple HTML CSS Menu
In CSS, the menu is styled to be horizontally aligned, with submenu items hidden by default and shown when the user hovers over the main menu item. Media queries are also used to change the layout of the menu when the screen size is below a certain width.

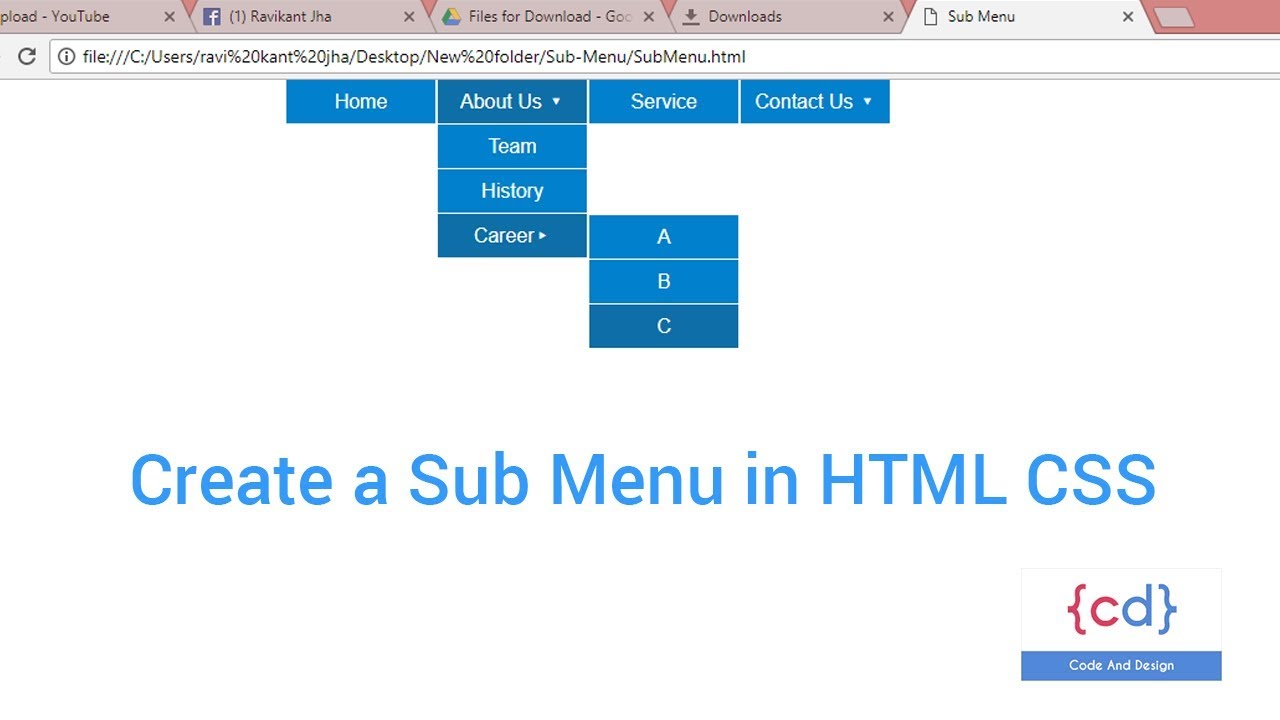
Create a drop down menu / navigation bar with sub menus using html and css web zone YouTube
CSS Only Fold Out Mobile Menu Author: Cyd Stumpel (Sidstumple) Links: Source Code / Demo Created on: December 29, 2019

20+ Excellent CSS Horizontal Menu Examples OnAirCode
Now, say we want a sub-menu dropdown on the second navigation item. We can do the same thing there and include a list of links within that list item:

Responsive Sidebar Menu With SubMenu Using HTML CSS And JavaScript
Using pure CSS, one can style the upper level of a navigation menu any which way, and hide the sub levels so that they are revealed only when the visitor hovers on the appropriate area. Many designers are satisfied with leaving as that.

Sidebar Menu With SubMenu Dashboard Template UI Using CSS, HTML & JQuery
Menus are the main tools for visitors to navigate throughout a website. Pure.CSS comes up with very simple vertical and horizontal menus that can be easily customized by the developer. Vertical Menu with Submenus is as similar as nested vertical menu. Pure CSS Vertical Menu Classes:

Sidebar Menu WITH SUBMENU Using HTML CSS & JAVASCRIPT
W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more.

Awesome Dropdown Navigation Menu with HTML and CSS How to create Dropdown Menu with Submenus
Learn how to create a subnavigation menu with CSS. Subnav Home About Services Partners Contact Subnav/dropdown menu inside a Navigation Bar Hover over the "about", "services" or "partners" link to see the sub navigation menu. Try it Yourself » Create A Subnav Step 1) Add HTML: Example

How to create a Drop down Menu with Sub menus in HTML and CSS drop down navigation menu YouTube
A responsive, mobile-friendly, cross-device, multi-level hamburger navigation written in JavaScript and CSS/CSS3.

Sidebar Menu With SubMenus Using HTML, CSS & JQuery
Today, we will show you the best example of a sidebar menu with submenu using CSS and a bit of JavaScript.This menu builds in full height which will always be fixed at the left side of the content area. When the user clicks on the hamburger button, The menu will accessible to click.

Bootstrap Vertical Menu with Submenu on Click — CodeHim
Simple, CSS only, responsive menu. This is a fully responsive simple horizontal menu, coded by John Urbank. By hovering over one of the options, a dropdown menu appears, giving more choices. It is an ideal choice for websites with few choices that can be shown as block elements.

Responsive Side Navigation Bar With SubMenu Using HTML And CSS YouTube
I start building my click menu as a CSS-only hover menu that uses li:hover > ul and li:focus-within > ul to show the submenus. Then, I use JavaScript to create the

Responsive Drop Down Menu with Sub Menu in HTML & CSS
4,778 11 39 57 Add a comment 2 Answers Sorted by: 11 Here is how I would approach what you are looking for: http://jsfiddle.net/Dg3yQ/26/ I took some liberties on revising the CSS. The revised CSS reduced the code by a couple hundred characters and I believe it accomplishes what you intended. I hope this helps.

Sidebar Menu with Submenu Using HTML CSS & JavaScript Toggle Sidebar Javascript
July 5, 2019 56642 6 Facebook Twitter Pinterest WhatsApp Want to create a dropdown menu with only HTML & CSS? Solution: Pure CSS Dropdown Menu With Submenu,Simple HTML CSS Menu with Multi Submenu. I am sure that you know what is a dropdown menu, A drop - down menu is a list of links or items that appear whenever the button is clicked or hovered on.

Responsive Dashboard Sidebar Menu Using HTML CSS And JAVASCRIPT
How to Create Horizontal CSS Menu with Submenu in HTML. 1.First of all, create a div element with a class name "cm-e-menu" and place the ul element inside it. Define the "topmenu" class for the very first li tag and place another ul inside it with a class name "submenu".

Side Menu Bar with submenu using HTML CSS & Javascript
Centered CSS menu with submenu Ask Question Asked 7 years ago Modified 7 years ago Viewed 3k times 0 I want to have a centered CSS menu with submenu. I could do a part of it (main menu) but I have problems on showing submenu. When I hover main menu items to show their submenu, problem starts.

Pure CSS Dropdown Menu With Submenu Simple HTML CSS Menu YouTube
To create a submenu, grab the icon and drag the menu to the right. To remove a submenu, grab the icon and drag the menu to the left or to new position. Any menu item can be deleted by clicking on the red cross. Note: If you delete a top menu that has submenus, all of the submenus will also be deleted. To add a new menu, fill in the Menu Label.